当サイト「みのりび」では、wordpressの有料テーマ【THE THOR(ザ・トール)】![]() を使いサイトを作っております。
を使いサイトを作っております。
エディターをテキストで利用しているので、「テキストエディタの入力補助ボタン」というのを設定すると、編集画面上に利用できるテーマの設定が一覧で出てきて便利な機能です。
ただ、これがどんなデザインになるのか、自分でパッと把握しづらかったのでその備忘録として記載していきます。
目次
テキストボタン設定:修正方法
- 外観→カスタマイズ→基本設定[THE]→テキストエディタボタ設定、に移動。
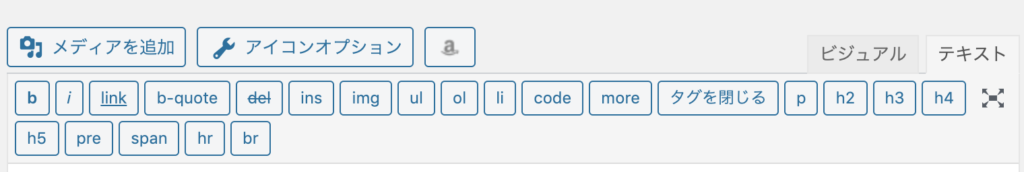
- 「テキストエディタの入力補助ボタンを利用するか選択」を「利用する(全部)」に変更します。
設定すると、テキスト編集モードの上部がこのようになります。

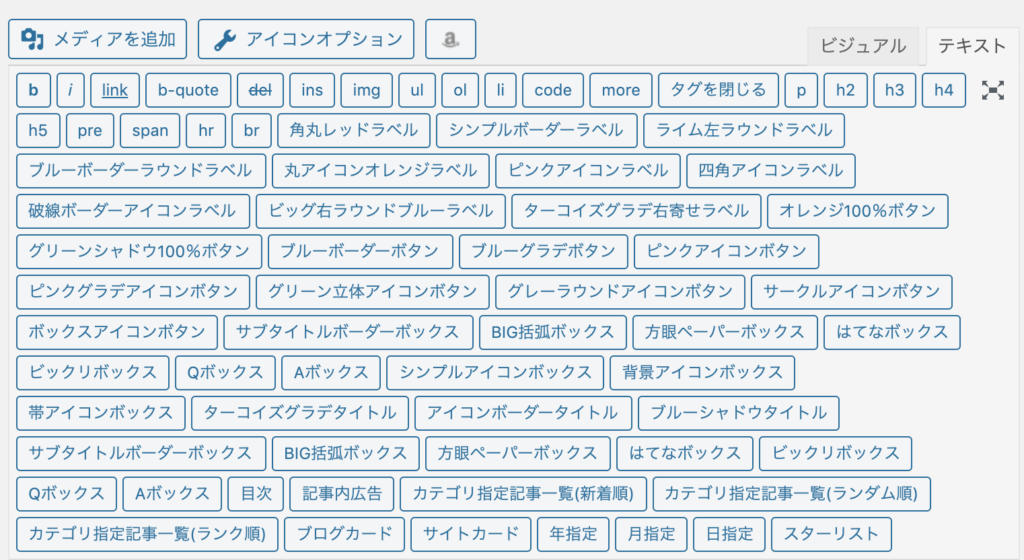
テキストエディタの入力補助で表示される一覧
「テキストエディタの入力補助」を使うと編集画面が狭くなるので、どんな表示になるかと、その下にコピペできるようのコードを記載しました。
マーカー(太)レッド
<span class="mark_orange">マーカー(太)レッド</span>
マーカー(太)ブルー
<span class="mark_blue">マーカー(太)ブルー</span>
マーカー(太)イエロー
<span class="mark_yellow">マーカー(太)イエロー</span>
マーカー(太)ピンク
<span class="mark_orange">マーカー(太)ピンク</span>
マーカー(太)グリーン
<span class="mark_green">マーカー(太)グリーン</span>
マーカー(太)グレー
<span class="mark_blue">マーカー(太)グレー</span>
角丸レッドラベル
<div class="ep-label bgc-DPred brc-white ftc-white es-radius es-RpaddingSS es-LpaddingSS"> 角丸レッドラベル </div>
シンプルボーダーラベル
<div class="ep-label es-borderSolidS bgc-white brc-VLgray es-RpaddingSS es-LpaddingSS"> シンプルボーダーラベル </div>
タイム左ラウンドラベル
<div class="ep-label es-LroundL bgc-Blime ftc-white es-RpaddingSS es-LpaddingSS"> タイム左ラウンドラベル </div>
ブルーボーダーラウンドラベル
<div class="ep-label es-round es-borderDashedS brc-Lblue bgc-VPblue es-RpaddingSS es-LpaddingSS"> ブルーボーダーラウンドラベル </div>
丸アイコンオレンジラベル
<div class="ep-label icon-pencil2 es-LiconCircle es-LroundL bgc-VPorange ftc-Borange es-RpaddingSS"> 丸アイコンオレンジラベル </div>
ピンクアイコンラベル
<div class="ep-label es-LiconBorder icon-notification es-RpaddingSS bgc-VPpink ftc-Bpink"> ピンクアイコンラベル </div>
四角アイコンラベル
<div class="ep-label es-LiconBox icon-location es-borderSolidS brc-VLgray ftc-Dgray"> 四角アイコンラベル </div>
破線ボーダーアイコンラベル
<div class="ep-label es-BborderDashedM bgc-white es-Licon icon-pushpin es-RpaddingSS es-bold"> 破線ボーダーアイコンラベル </div>
ビッグ右ラウンドブルーラベル
<div class="ep-label es-LroundR es-TmarginS es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM es-Fbig es-bold es-LborderSolidM brc-DLsky bgc-VPblue ftc-DGblue"> ビッグ右ラウンドブルーラベル </div>
ターコイズグラデ右寄せラベル
<div class="ep-label es-grada2 bgc-DLturquoise ftc-white es-size25 es-right es-RpaddingS es-LborderSolidM brc-DGturquoise"> ターコイズグラデ右寄せラベル </div>
オレンジ100%ボタン
<div class="tswl-btn bgc-Vorange es-size100 ftc-white es-TpaddingS es-BpaddingS es-BTarrow es-bold"> オレンジ100%ボタン </div>
グリーンシャドウ100%ボタン
<div class="tswl-btn bgc-Bgreen ftc-white es-size100 es-TpaddingS es-BpaddingS es-shadowIn es-BTarrow es-bold es-radius"> グリーンシャドウ100%ボタン </div>
ブルーボーダーボタン
<div class="tswl-btn es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM es-Fbig es-bold es-borderSolidS bgc-white brc-DLblue ftc-DLblue es-BTarrow"> ブルーボーダーボタン </div>
ブルーグラデボタン
<div class="tswl-btn es-BTrich bgc-DPsky ftc-white es-BTarrow es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM es-grada1"> ブルーグラデボタン </div>
ピンクアイコンボタン
<div class="tswl-btn icon-circle-right es-BTicon bgc-VPmagenta ftc-Lmagenta es-bold es-borderSolidS brc-Lmagenta es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM"> ピンクアイコンボタン </div>
ピンクグラデアイコンボタン
<div class="tswl-btn es-grada2 ftc-white es-radius icon-home es-BTicon es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM bgc-Bmagenta"> ピンクグラデアイコンボタン </div>
グリーン立体アイコンボタン
<div class="tswl-btn icon-amazon es-BTiconBorder es-BT3d es-radius bgc-DLlime ftc-white es-TpaddingS es-BpaddingS es-shadow"> グリーン立体アイコンボタン </div>
グレーラウンドアイコンボタン
<div class="tswl-btn es-grada2 es-TpaddingS es-BpaddingS es-BTiconBorder icon-folder-open es-Fsmall es-round es-RpaddingM es-LpaddingM ftc-gray"> グレーラウンドアイコンボタン </div>
サークルアイコンボタン
<div class="tswl-btn icon-pencil2 es-BTiconCircle es-round es-BT3d es-RmarginM bgc-VPorange ftc-DLorange es-bold"> サークルアイコンボタン </div>
ボックスアイコンボタン
<div class="tswl-btn es-BTiconBox icon-quill bgc-DGorange ftc-white es-radius"> ボックスアイコンボタン </div>
サブタイトルボーダーボックス
<div class="tswl-capbox bgc-white es-borderSolidM es-radius brc-DPred"> サブタイトルボーダーボックス </div>
BIG括弧ボックス
<div class="is-style-kakko_box bgc-white es-center es-bold es-FbigL"> BIG括弧ボックス </div>
方眼ペーパーボックス
<div class="ep-box es-BpaperRight es-grid bgc-VPsky"> 方眼ペーパーボックス </div>
はてなボックス
<div class="is-style-big_icon_hatena es-borderSolidS bgc-white brc-DPblue es-radius"> はてなボックス </div>
ビックリボックス
<div class="is-style-big_icon_point es-borderSolidS brc-DPred bgc-white es-radius"> ビックリボックス </div>
Qボックス
<div class="tswl-BmarkQ bgc-white"> Qボックス </div>
Aボックス
<div class="tswl-BmarkA bgc-white"> Aボックス </div>
シンプルアイコンボックス
<div class="ep-box es-Bicon icon-tag bgc-VPorange"> シンプルアイコンボックス </div>
背景アイコンボックス
<div class="ep-box es-BiconBg icon-pushpin bgc-VPlime"> 背景アイコンボックス </div>
帯アイコンボックス
<div class="ep-box icon-heart es-BiconObi es-borderSolidS"> 帯アイコンボックス </div>
ターコイズグラデタイトル
<div class="ep-inbox es-Bwhole es-grada1 es-bold bgc-DLturquoise ftc-white es-center es-FbigL"> ターコイズグラデタイトル </div>
アイコンボーダータイトル
<div class="ep-inbox es-Bwhole bgc-white es-borderSolidS brc-VLgray es-bold es-Bicon icon-pencil2 es-FbigL"> アイコンボーダータイトル </div>
ブルーシャドウタイトル
<div class="ep-inbox es-Bwhole bgc-DPsky ftc-white es-FbigL es-center es-bold es-TshadowD es-shadow es-BborderSolidM brc-white"> ブルーシャドウタイトル </div>
アイコンボタンについて
「〜アイコン」と記載がある箇所は、アイコンは差し替えが可能です。
編集画面の上部「アイコンオプション」をクリックすると

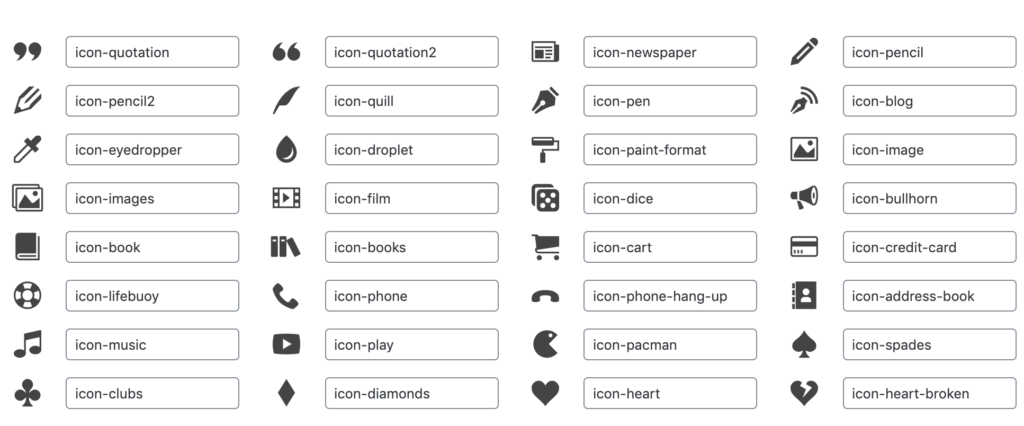
利用できるアイコン一覧が出てきます。

利用例
ピンクグラデアイコンボタンを例にとって変更をしてみます。
通常
ピンクグラデアイコンボタン
<div class="tswl-btn es-grada2 ftc-white es-radius icon-home es-BTicon es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM bgc-Bmagenta"> ピンクグラデアイコンボタン </div>
アイコンを変更してみます
「icon-home」の箇所を「icon-play」に変更をしてみます。
ピンクグラデアイコンボタン
<div class="tswl-btn es-grada2 ftc-white es-radius icon-play es-BTicon es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM bgc-Bmagenta"> ピンクグラデアイコンボタン </div>
いかがでしたか。
wordpress有料テーマ【THE THOR(ザ・トール)】![]() を使うと、わかりやすい表現も簡単にできて便利ですね。
を使うと、わかりやすい表現も簡単にできて便利ですね。